Responsive Tasarım Nedir?
Responsive tasarım ile web sitenizin her cihazda mükemmel görünmesini sağlayın, kullanıcı deneyimini iyileştirin ve SEO sıralamalarınızı artırın.

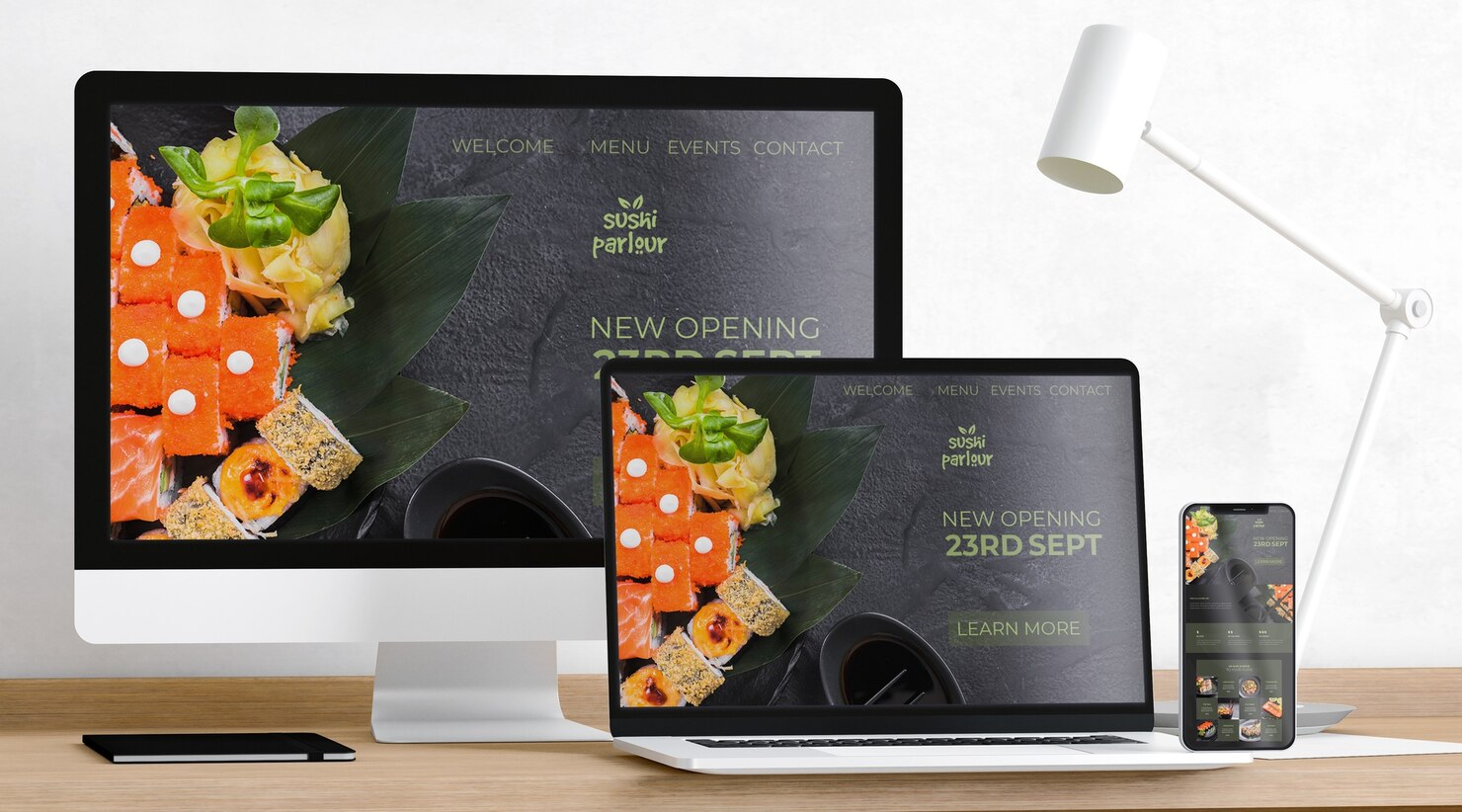
Responsive tasarım, web sitelerinin farklı cihaz ve ekran boyutlarında düzgün ve kullanıcı dostu bir şekilde görüntülenmesini sağlayan bir tasarım yaklaşımıdır. Teknolojinin ve internet kullanımının hızla değişmesiyle birlikte, mobil cihazların artan popülaritesi, responsive tasarımın önemini artırmıştır. Bu tasarım prensibi, web sitesinin masaüstü bilgisayarlar, tabletler ve akıllı telefonlar gibi farklı cihazlarda sorunsuz bir şekilde çalışmasını sağlar. Bu yazıda, responsive tasarımın ne olduğunu, avantajlarını ve nasıl uygulandığını detaylı bir şekilde inceleyeceğiz.
Responsive Tasarımın Tanımı
Responsive tasarım, bir web sitesinin her türlü cihazda, ekran boyutuna ve çözünürlüğüne bağlı olarak otomatik olarak uyum sağlamasını amaçlayan bir tasarım metodolojisidir. Bu yaklaşım, web sayfalarının içeriklerini, görsellerini ve düzenini cihazın ekran boyutuna göre dinamik olarak ayarlar. Kısacası, responsive tasarım, kullanıcıların herhangi bir cihazda web sitesine eriştiğinde en iyi deneyimi yaşamasını sağlar.
Responsive tasarım, genellikle CSS (Cascading Style Sheets) kullanılarak gerçekleştirilir. CSS medya sorguları (media queries), sayfanın görünümünü cihazın özelliklerine göre değiştirmeye olanak tanır. Bu sayede, web sitesinin masaüstü, tablet ve mobil gibi farklı cihazlarda her zaman uygun ve okunabilir bir biçimde görüntülenmesi sağlanır.
Responsive Tasarımın Avantajları
Responsive tasarımın birçok avantajı vardır. Bu avantajlar, web sitenizin performansını, kullanıcı deneyimini ve SEO başarısını artırabilir. İşte responsive tasarımın bazı önemli avantajları:
1. Kullanıcı Deneyimi İyileştirmesi
Responsive tasarım, ziyaretçilere herhangi bir cihazdan web sitesine erişim sağladığında mükemmel bir kullanıcı deneyimi sunar. Kullanıcılar, cihazlarına uygun bir şekilde düzenlenmiş içerikleri ve görselleri görerek, siteyi kolayca gezebilir. Bu, kullanıcıların siteyi daha uzun süre ziyaret etmelerini ve etkileşimde bulunmalarını sağlar.
2. SEO Dostu
Google, mobil uyumlu web sitelerini daha yüksek sıralarda gösterme eğilimindedir. Responsive tasarım, bir web sitesinin hem mobil cihazlarda hem de masaüstü bilgisayarlarda düzgün çalışmasını sağlayarak, Google’ın arama motoru algoritmalarına uyum sağlar. Böylece, SEO açısından büyük bir avantaj elde edersiniz. Aynı URL yapısının kullanılması, backlinklerin ve sayfa otoritesinin korunmasına yardımcı olur.
3. Maliyet Etkinliği
Responsive tasarım, ayrı ayrı mobil ve masaüstü versiyonları oluşturmanın yerine, tek bir site tasarımıyla tüm cihazlarda uyumlu bir deneyim sunmanızı sağlar. Bu, geliştirme sürecini ve bakım maliyetlerini azaltır. Ayrıca, içerik yönetim sisteminizi (CMS) ve SEO stratejinizi daha verimli hale getirir.
4. Artan Dönüşüm Oranları
Kullanıcı dostu bir web sitesi, dönüşüm oranlarını artırır. Responsive tasarım, kullanıcıların sitenizdeki içerikleri rahatça okumasını, ürünleri kolayca görüntülemesini ve eyleme geçmesini sağlar. Bu da daha fazla satış, daha fazla form doldurma veya diğer dönüşümleri teşvik eder.
5. Hızlı Yüklenme Süreleri
Responsive tasarım, mobil uyumlu bir site oluşturmanın yanı sıra sayfa yüklenme sürelerini de optimize eder. Hızlı yüklenen sayfalar, kullanıcıları siteye çeker ve onları uzun süre sitede tutar. Ayrıca, hızlı yükleme süreleri Google’ın arama sonuçlarındaki sıralamaları için de önemli bir faktördür.
Responsive Tasarımın Temel Özellikleri
Responsive tasarımın işleyişi, birkaç temel özellik ve teknik üzerine kuruludur. Bu özellikler, web sitesinin farklı cihazlarda uyumlu çalışmasını sağlar:
1. Medya Sorguları (Media Queries)
Medya sorguları, responsive tasarımın temel taşlarından biridir. Bu CSS özelliği, cihazın ekran boyutuna, çözünürlüğüne ve yönüne göre tasarımın nasıl görüneceğini belirler. Örneğin, bir mobil cihazda genişliği sınırlı olan bir sayfa, büyük bir masaüstü ekranında daha geniş bir alanda görüntülenebilir.
2. Esnek Grid Sistemi
Esnek grid sistemi, web sayfasının tüm öğelerinin orantılı bir şekilde yeniden boyutlandırılmasına olanak tanır. Bu, her ekran boyutunda sayfa düzeninin düzgün olmasını sağlar. Bu tasarımda, öğeler bir piksel veya yüzde cinsinden belirlenir ve her cihazda uyumlu hale gelir.
3. Resim Optimizasyonu
Responsive tasarımda, görsellerin ekran boyutuna göre otomatik olarak ölçeklenmesi sağlanır. Bu, hem mobil cihazlarda daha hızlı yüklenen bir site sunar hem de görsellerin her cihazda net ve uygun boyutta görünmesini sağlar. Ayrıca, görsellerin sıkıştırılması ve uygun formatta kullanılması yüklenme süresini iyileştirir.
4. Flexible Layouts (Esnek Düzenler)
Responsive tasarımlarda, sayfa düzenleri esnek olmalıdır. Bu, öğelerin ekran boyutlarına göre uyumlu şekilde yeniden yerleşebilmesi anlamına gelir. Bu tür bir düzen, kullanıcıların sayfayı farklı cihazlarda sorunsuz şekilde görüntülemelerini sağlar.
Responsive Tasarım Uygulaması
Responsive tasarım uygularken, aşağıdaki adımlar dikkate alınmalıdır:
- Mobil Öncelikli Tasarım: Mobil cihazlardan gelen trafiğin artmasıyla birlikte, mobil uyumlu tasarım öncelikli hale gelmiştir. Web sitesi tasarımını, önce mobil cihazlar için optimize etmek, daha geniş ekranlarda da uyumlu bir deneyim sağlamak için en iyi yöntemdir.
- Kullanıcı Deneyimi ve Hız: Kullanıcıların hızlı ve sorunsuz bir deneyim yaşaması için sayfa yüklenme süreleri kısaltılmalıdır. Bunun için görsel optimizasyonu ve doğru kodlama teknikleri uygulanmalıdır.
- Test ve Geri Bildirim: Tasarımı her cihazda test etmek önemlidir. Farklı ekran boyutları ve tarayıcılar üzerinde testler yaparak, olası uyumsuzlukları tespit edin ve çözüm üretin.
Responsive tasarım, kullanıcı deneyimini iyileştirirken, SEO performansınızı artıran, mobil uyumlu bir web sitesi oluşturmanın anahtarıdır. Bu tasarım yaklaşımı, farklı cihazlarda sorunsuz bir deneyim sağlar, SEO’yu güçlendirir, maliyetleri düşürür ve dönüşüm oranlarını artırır.