Etkili Kullanıcı Arayüzü (UI) Tasarımı
Etkili UI tasarımı ile kullanıcı dostu bir web deneyimi oluşturun. Görsel unsurlar, kolay navigasyon ve mobil uyumlulukla kullanıcı etkileşimini artırın.

Kullanıcı arayüzü (UI) tasarımı, dijital ürünlerin kullanıcılarla etkileşim kurmasını sağlayan unsurların tümünü içerir. Bu tasarım, kullanıcıların bir web sitesi, uygulama veya yazılım ile etkileşimde bulunurken hissettikleri deneyimi doğrudan etkiler. İyi bir UI tasarımı, görsel çekiciliği ve işlevselliği harmanlayarak, kullanıcıların ihtiyaçlarını hızlı ve kolay bir şekilde karşılamalarına olanak tanır. Bu yazıda, etkili UI tasarımının temel prensipleri, kullanıcı odaklı tasarım ve görsel unsurların nasıl doğru bir şekilde entegre edileceği gibi konular ele alınacaktır.
Kullanıcı Odaklı Tasarımın Önemi
Bir web sitesinin veya uygulamanın başarısı, büyük ölçüde kullanıcı dostu olmasına bağlıdır. Etkili bir UI tasarımı, kullanıcıların ihtiyaçlarına odaklanarak onların site veya uygulama üzerinde kolayca gezinebilmelerini sağlar. Kullanıcı odaklı tasarımda, en önemli hedef, kullanıcıların hedeflerine hızlı bir şekilde ulaşmalarını sağlamak ve onların dijital deneyimlerini olabildiğince sorunsuz hale getirmektir.
Kullanıcı Araştırması ve İhtiyaç Analizi
Etkili bir kullanıcı arayüzü tasarımının temeli, kullanıcıların ihtiyaçlarını anlamaktan geçer. Kullanıcı araştırmaları yaparak, hedef kitlenizin ne tür işlevlere ihtiyaç duyduğunu ve hangi unsurların onlar için önemli olduğunu belirlemek gereklidir. Bu araştırmalar, anketler, kullanıcı geri bildirimleri ve analitik veriler gibi farklı kaynaklardan elde edilebilir. Kullanıcıların alışkanlıkları, tercihleri ve siteye nasıl eriştikleri hakkında bilgi edinmek, tasarımın her aşamasında kritik bir rol oynar.
Kullanıcı Yolculuğu (User Journey) Haritalama
Kullanıcı yolculuğu haritası, kullanıcının siteyi veya uygulamayı ziyaret etmeye başladığı andan itibaren yaşadığı her adımı tanımlar. Bu harita, kullanıcıların başından sonuna kadar ne tür etkileşimlerde bulunduğunu ve hangi noktada zorluk yaşadığını anlamanızı sağlar. Bu bilgi, UI tasarımında yapılan her iyileştirme ve düzenlemenin kullanıcıların daha iyi bir deneyim yaşamasına nasıl katkı sağladığını gösterir.
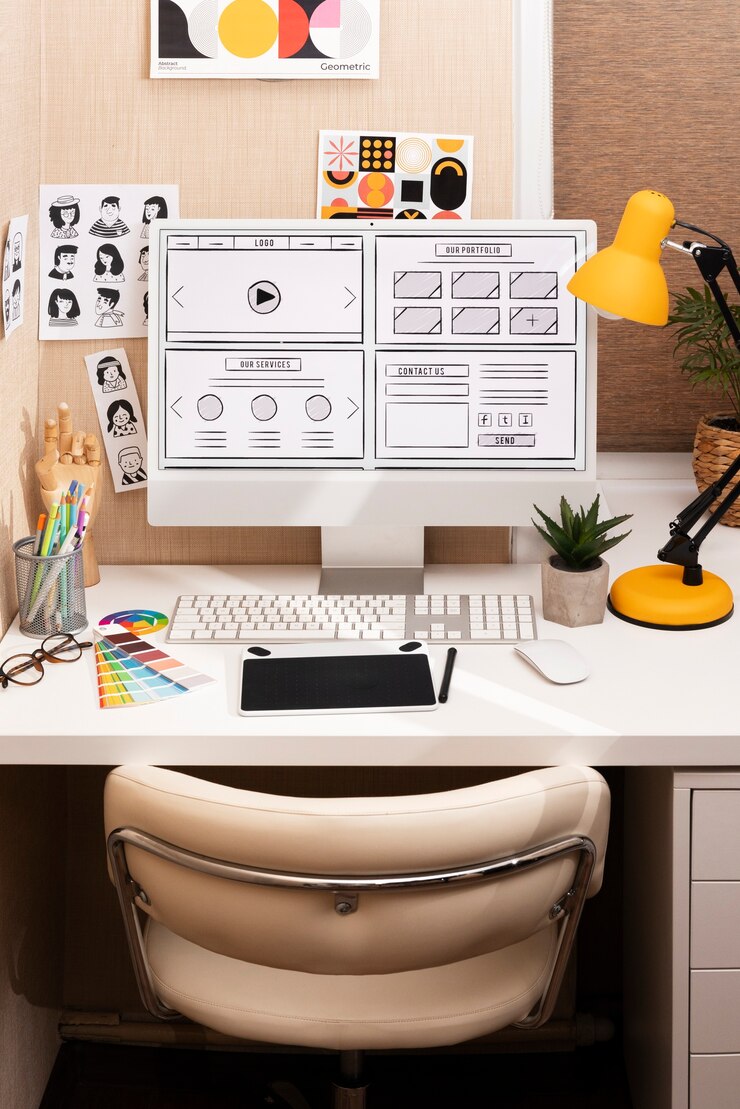
Görsel Tasarım ve Estetik
Etkili bir UI tasarımında görseller, sadece estetik değil, aynı zamanda işlevsel bir rol oynar. Görsel unsurlar, kullanıcıların dikkatini yönlendiren, onları eyleme geçiren ve siteyi keşfetmelerine yardımcı olan araçlardır. Ancak, görsel unsurların aşırı kullanımı kullanıcıyı rahatsız edebilir ve arayüzün karışık görünmesine neden olabilir.
Renk Seçimi ve Kontrast
Renk, UI tasarımının en güçlü araçlarından biridir. Doğru renk paletleri, kullanıcıların belirli bölgelere odaklanmalarını sağlarken, birbiriyle uyumlu olmayan renkler görsel karmaşa yaratabilir. Renklerin psikolojik etkileri de göz önünde bulundurulmalıdır. Örneğin, mavi güveni, yeşil ise huzuru simgeler. UI tasarımında, arka plan ve metin arasındaki kontrast da önemlidir. Yeterli kontrast, içeriğin okunabilirliğini artırır.
Tipografi ve Okunabilirlik
Tipografi, içeriklerin doğru bir şekilde sunulabilmesi için büyük önem taşır. Yazı tipi, boyut ve satır aralıkları, kullanıcıların metni rahatça okuyabilmesini sağlamalıdır. İyi seçilmiş fontlar, hem görsel çekicilik yaratır hem de kullanıcıların içeriği hızlı bir şekilde anlamalarına yardımcı olur. Çok fazla farklı font kullanmak, tasarımın karışık görünmesine yol açabilir, bu yüzden sınırlı sayıda font ile tasarım yapılmalıdır.
Kullanıcı Etkileşimi ve Navigasyon
Bir kullanıcı arayüzünün en önemli özelliklerinden biri, kullanıcının sayfa üzerinde nasıl hareket ettiğidir. Etkili bir navigasyon sistemi, kullanıcıların aradıkları bilgiye hızlı ve kolay bir şekilde ulaşmalarını sağlar. Navigasyon, basit ve sezgisel olmalı, kullanıcıyı herhangi bir noktada kaybetmemelidir.
Düğmeler ve Çağrılar (CTA)
Web sitesi ya da uygulama üzerinden gerçekleştirilen her işlem, bir çağrı (CTA) aracılığıyla yönlendirilmelidir. Düğmeler, net ve dikkat çekici olmalı, kullanıcıları istediğiniz eyleme yönlendirecek şekilde tasarlanmalıdır. Örneğin, “Şimdi Kaydol” veya “Ürünleri Görüntüle” gibi ifadeler, kullanıcıyı bir sonraki adıma teşvik eder. CTA’ların doğru yerleştirilmesi ve kullanılması, UI tasarımının etkinliğini artırır.
Hızlı ve Kolay Navigasyon
Kullanıcılar, karmaşık ve uzun navigasyon menülerinden kaçınır. Etkili bir UI tasarımı, kullanıcıların aradıkları bilgilere sadece birkaç tıklama ile ulaşmalarını sağlamalıdır. Menülerin basit ve anlaşılır olması, siteyi ziyaret edenlerin daha uzun süre siteye bağlı kalmasını sağlar.
Mobil Uyumluluk ve Duyarlı Tasarım
Mobil cihazlardan internet kullanımının artmasıyla birlikte, mobil uyumlu UI tasarımı, her web sitesinin vazgeçilmez bir parçası olmuştur. Etkili bir UI tasarımı, farklı ekran boyutlarında mükemmel şekilde çalışmalıdır. Duyarlı (responsive) tasarım, siteyi ziyaret eden her kullanıcının farklı cihazlarda en iyi deneyimi yaşamasını sağlar.
Ekran Boyutlarına Göre Uyarlama
Mobil cihazlar, tabletler ve masaüstü bilgisayarlar arasındaki ekran boyutu farkları, kullanıcı deneyimini doğrudan etkiler. Etkili bir UI tasarımı, her ekran boyutunda uygun şekilde uyum sağlar ve içeriği optimize eder. Bu, kullanıcıların her cihazda rahatça gezinebilmelerini sağlar.